HEAD OF MOBILE PRODUCT DESIGN
Expanding O'Reilly's Learning Ecosystem Across Mobile & Smart TV
To expand O’Reilly’s learning platform beyond mobile and desktop, I led the UX strategy for launching our first smart TV apps. Partnering with engineering and marketing teams, we built a seamless, branded experience optimized for remote navigation, increasing engagement and expanding O’Reilly’s multi-platform accessibility.
The Business Challenge: Expanding Learning Beyond Mobile & Desktop
In early 2020, O’Reilly’s online learning platform primarily served users through desktop and mobile apps. However, when the pandemic shifted work and learning environments, our team anticipated a decline in mobile engagement as users spent more time on larger screens at home. To maintain engagement and drive new user adoption, we needed to expand our platform to smart TV streaming devices (Roku & Fire TV), allowing users to watch learning content from the comfort of their living rooms.
GOALS
-
Increase retention and engagement among existing B2B and B2C subscribers.
-
Provide a frictionless content experience optimized for a 10-foot user interface.
-
Align the product expansion with O’Reilly’s brand evolution and content strategy.

My Leadership Strategy
Defining Vision & Driving Execution
Defining the user experience strategy
For navigating O’Reilly’s learning content via remote control, ensuring an intuitive, engaging experience.
Cross-team collaboration
With two remote engineering teams (iOS for Roku, Android for Fire TV) to align UX, technical feasibility, and development constraints.
Rebranding O’Reilly’s app ecosystem
Within this new product offering, leveraging color, typography, and O’Reilly’s signature animal imagery to create a cohesive brand experience.
Cross-Functional Leadership & Stakeholder Management
adapting to technical constraints
To define and test UX solutions despite limited prototyping capabilities for TV interfaces.
evolving brand visuals within the apps
To ensure consistency across all platforms through partnership with the marketing team.
Aligning with product management
To meet aggressive deadlines while balancing technical constraints and UX best practices.
Execution: Overcoming Unique UX & Technical Challenges
Unlike traditional mobile and desktop experiences, designing for a 10-foot UI (TV interface) required a complete shift in approach:
Navigational Complexity
Users interact with a remote, not a touchscreen.
solution
Conducted research on smart TV interaction models and reimagined the browsing experience to be intuitive for remote navigation.
Wireframes
Continual iteration and testing were conducted to translate how a user interacts with the platform on a touch-screen mobile device into navigating an interface via remote control from a distance.
TECHNICAL LIMITATIONS
No built-in support for traditional prototyping tools.
solution
Created a real-time testing workaround by side-loading apps onto Roku and Fire TV devices and capturing usability flows using mobile cameras.
Dev testing setup for Roku
Dev testing setup for Fire TV
Prototype
All designs were prototyped directly in live code to fine-tune interaction details, including transition speed, animation smoothness, media thumbnail navigation, spacing, and image scaling. This hands-on approach ensured an optimal browsing experience, allowing real-time adjustments to improve usability and responsiveness on Smart TV platforms.
content optimization
Originally designed for mobile screens.
solution
Redesigned layout structures, typography, and iconography to ensure optimal readability and usability on large screens.
brand & visual design challenges
Limited ability to dynamically pull images from the API.
solution
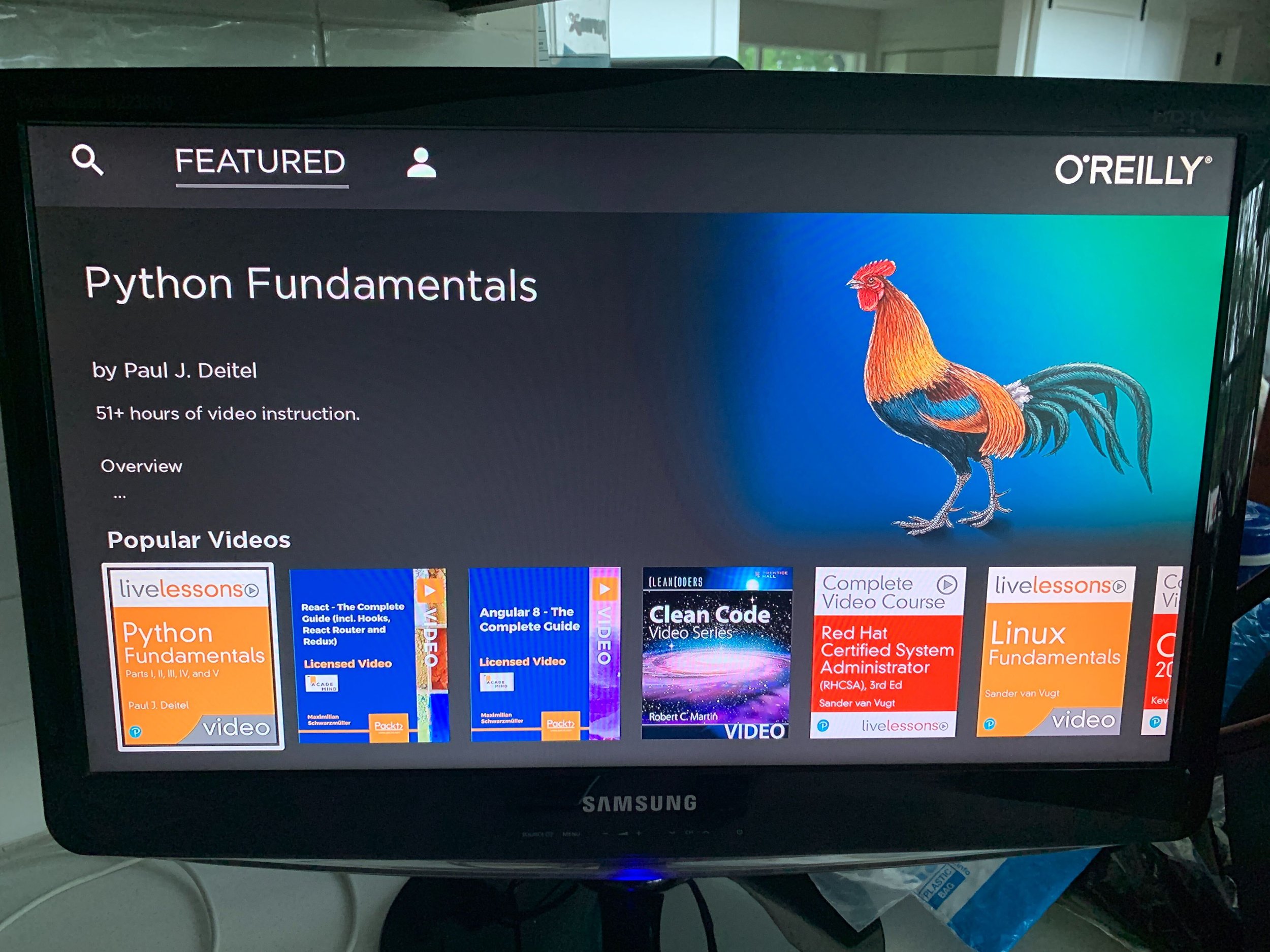
Utilize the animal imagery O'Reilly is famous for on their published book covers, to add charm and visual interest to the preview areas at the top right of the screens.

visual design
Once we established an intuitive and easily navigable Smart TV experience, I led the visual design efforts to ensure the app was both accessible and aligned with O'Reilly’s evolving brand identity.
Since Smart TV apps were a new product offering, I had the opportunity to modernize the visual language rather than being constrained by outdated branding.
-

Optimizing the color palette and typography
For 10-foot UI readability on large device screens.
-

Creating high-resolution assets for tv viewing
Tailored for Smart TV resolutions, ensuring crisp visuals across devices.
-

Designing UX copy for error and empty states
To enhance clarity for remote-based navigation.
-

Developing icons and a stylized video player
To create a seamless and engaging user experience.
Brand Application
While the company’s existing rebrand guidelines served as a foundation, adjustments were necessary to the color palette to improve contrast, accessibility, and usability on TV screens.
I partnered with our Senior Product Designer to refine the design system for Smart TV compatibility, ensuring WCAG compliance and an intuitive viewing experience. Once finalized, we collaborated with marketing and product teams to officially implement these updates across the platform.
Brand exploration for Fire TV UI
Roku optimization testing
Optimized Graphics
Optimizing high-resolution assets for Smart TVs required a strategic approach to scalability, clarity, and performance.
Unlike mobile or desktop interfaces, Smart TVs display content on larger screens with varying resolutions, requiring crisper graphics, optimized typography, and adaptive layouts to maintain visual integrity from HD to 4K displays.
I ensured that all UI elements, icons, and imagery were designed at multiple resolutions to prevent pixelation, while keeping file sizes optimized to maintain fast load times.
Additionally, I leveraged contrast and color adjustments to enhance readability in different lighting conditions, ensuring a seamless and accessible viewing experience across all devices.
Clear messaging
Writing UX copy for error and empty states on Smart TVs required a balance of clarity, brevity, and accessibility.
Since users interact with the interface from a distance using a remote, the messaging needed to be concise, easily scannable, and free of technical jargon.
I crafted clear, action-oriented copy that guided users on how to resolve issues, such as authentication errors, ensuring they could quickly recover without frustration.
For empty states, I designed messaging that was engaging yet informative, providing contextual guidance while reinforcing the app’s value—whether prompting users to explore new content or reconnect to their accounts.
Account activation screen for Roku
Custom video player
Developing a stylized video player was essential to creating a seamless and intuitive Smart TV experience.
I designed an adaptive playback interface with clear on-screen controls, subtle motion cues, and an intuitive layout that made it easy to pause, rewind, and browse related content.
The UI was optimized for Roku and Fire TV platforms, ensuring consistent performance while maintaining O’Reilly’s brand identity. This approach helped create an engaging, distraction-free viewing experience tailored for long-form learning content.
Custom video player UI for Fire TV

Business & Team Impact: A New Revenue Opportunity for O’Reilly
By launching O’Reilly’s first smart TV apps, we expanded the learning platform’s reach beyond mobile and desktop, creating a new way for users to engage with content.
key outcomes
Strengthened O’Reilly’s positioning as a multi-platform learning provider, increasing engagement among home-based learners.
Established an internal smart TV UX framework, enabling future teams to build upon this foundation for additional streaming platforms.
Successfully rebranded O’Reilly’s digital apps while maintaining accessibility and usability best practices.
Built stronger collaboration between design, engineering, and marketing, setting a precedent for future product expansions.
Increased adoption among
2.5M+ users
20%
Audience growth

my leadership Impact
Fostered a
high-touch,
collaborative
partnership with
Stakeholders &
3 remote teams
Product, Engineering,
& Marketing
Implemented
WCAG-compliant
UI updates optimizing
readability &
remote-based
navigation for
10-foot UI
Increased video
playback time by
20% post-launch,
driving Smart TV
adoption
with at-home
learners
Launched MVPs for
Roku & FireTV in
5 months
overcoming
prototyping limitations
and lack of
native testing tools.
Leadership Reflections
Designing O’Reilly’s first Smart TV apps required close collaboration across product, engineering, design, and marketing teams to successfully bring the learning platform to a completely new environment. With remote teams working across multiple disciplines, this project reinforced the power of strategic alignment, rapid iteration, and clear communication.
KEY LEADERSHIP TAKEAWAYS
Cross-functional teamwork drives innovation. Partnering with engineering early allowed us to navigate platform constraints, optimize performance, and refine the 10-foot UI experience together.
Prototyping challenges require creative problem-solving. Without native Smart TV prototyping tools, we collaborated across design and engineering to build a real-time testing process, ensuring remote usability testing and iterative improvements.
Brand evolution is a team effort. Expanding O’Reilly’s presence to Smart TVs was a unique opportunity to modernize visual identity—I worked closely with marketing and design teams to ensure a fresh yet recognizable brand experience.
This project proved that scaling a product to a new platform is never a solo effort—great experiences are built when design, engineering, and marketing align behind a shared vision.